
How to use button text html coding lasopafish
Well, if you have a Blogger/Blogspot blog, just go to your Dashboard, then Layout, then Page Elements and click on Add a Gadget. Click on HTML/JavaScript. The Configure HTML/JavaScript screen will pop up. In the title, you can name it anything you want (like "I love these sites!" or "My Favorite Blogs") or you can just leave it blank if.

50+ Beautiful 3D Button CSS Examples OnAirCode
Hello Developers In this article, we will show you, How to Add Stylish button on blogger Site. We will create a Stylish button for using HTML & CSS Coding. We will also provide this coding for free. So guys Let's follow this step till the end. First of All, Download CSS Code below the Download button.

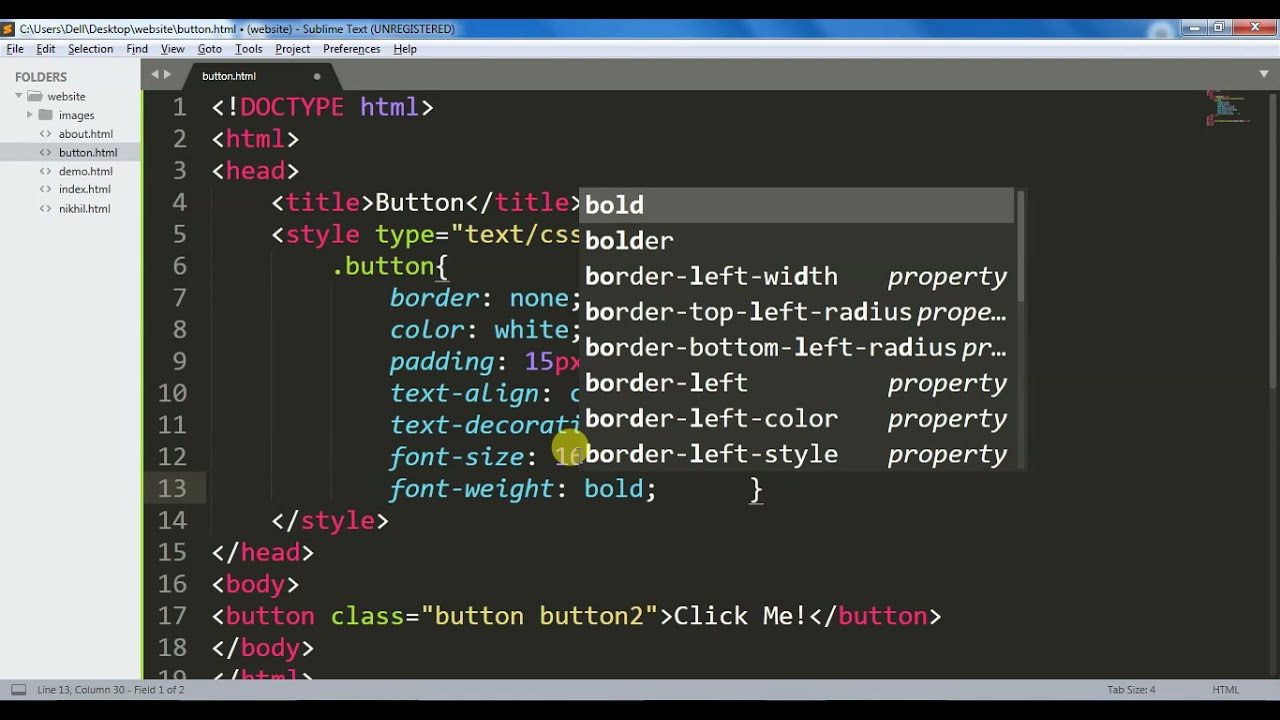
How to create a button in HTML YouTube
How do you add a share button on Blogger? How do you gain followers on Blogger? Social Plugins Our CMS plugins and apps make it easier to integrate our tools with your website. WordPress Install Shopify Install Adobe Commerce Install Cloudflare

How to Insert Buttons in an HTML Website 6 Steps (with Pictures
Install Start growing your Blogger following today! The Blogger follow button is mobile optimized, lightweight and easy to configure and install.

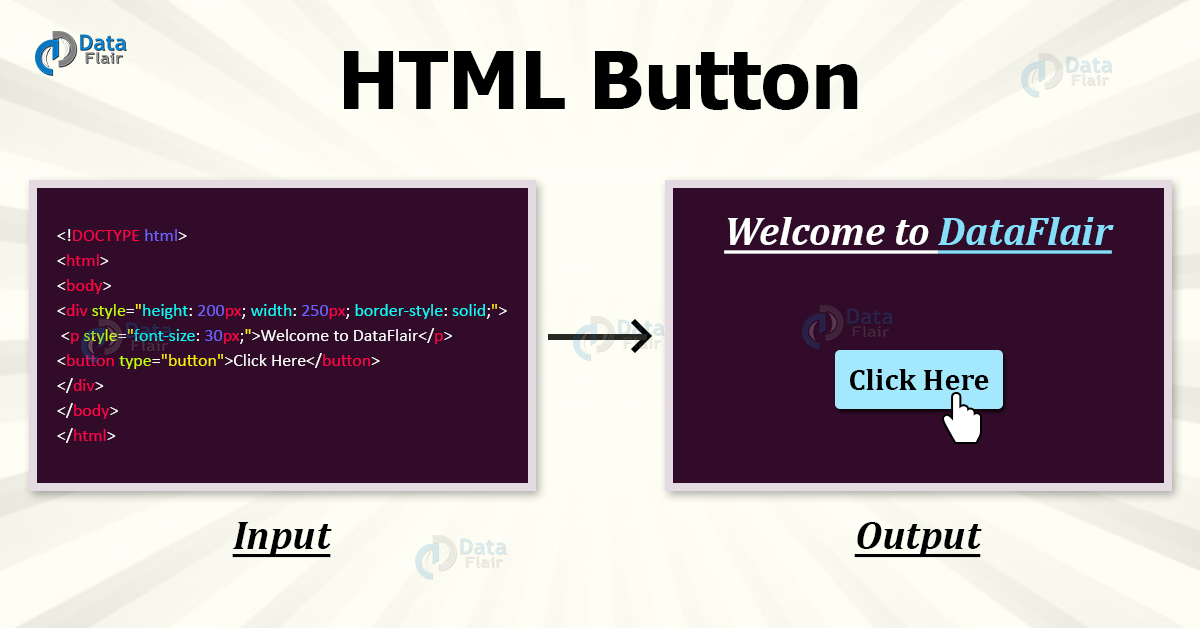
HTML Button Tag Types, Effects and Attributes DataFlair
Note: HTML instructions are always spelt using US English. So make sure you use 'color' and not 'colour'. How to View the HTML Version of One Of Your Blog Posts. When you write a blog post, you probably use the "WYSIWYG" ("What You See Is What You Get") editor. This lets you see your post formatted in the same way it will appear.

Blogger download button Blogger download button html code Download
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

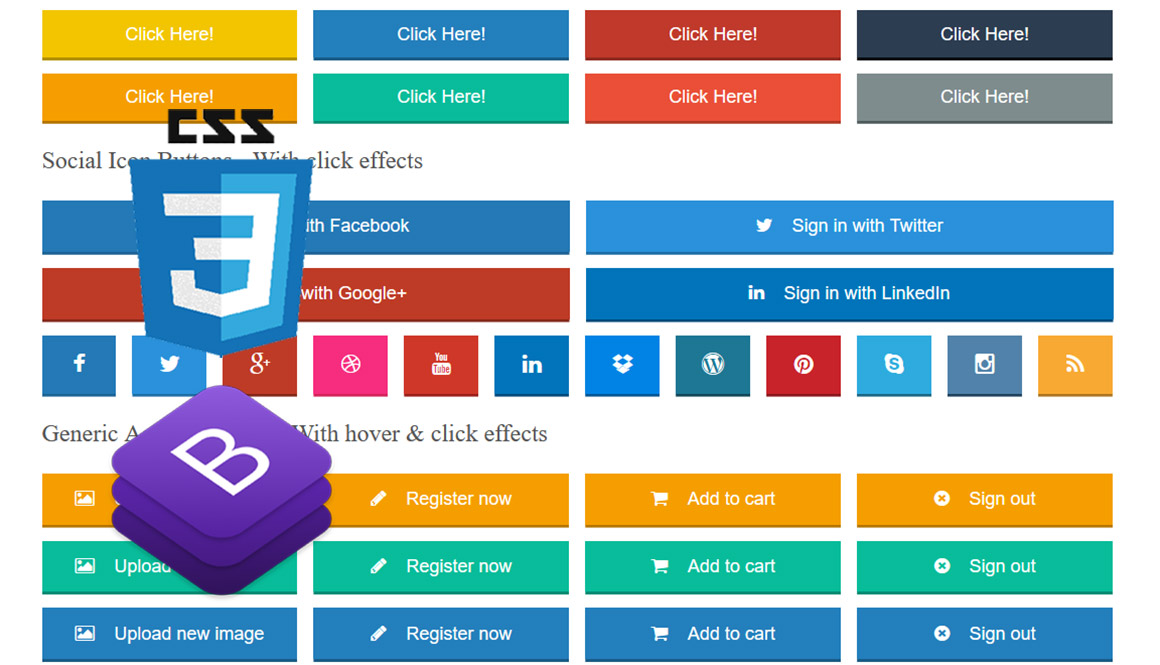
Free CSS3 Button Styles Css3 tutorial, Portfolio website template, Css
Your blog's HTML template is the source code that controls the appearance of your blog. This template can be customized to appear however you'd like.. then the "Edit HTML" button, to see the new template HTML editor:. as we need to modify the main Blog Widget Template. To find the main Blog Widget code, search for the following.

32 Beautiful HTML CSS3 Social Media Buttons freshDesignweb
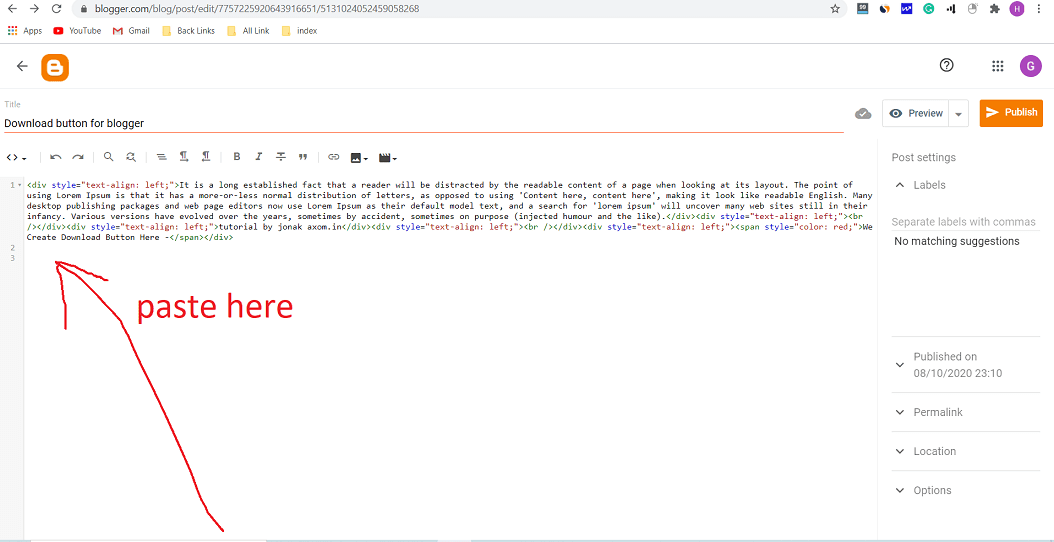
Steps To Add HTML Generated Button In Blogger Post :-. 1.) Go to Bootstrap Site. 2.) After reaching on the Bootstrap Site HomePage, click on Get Started Button. 3.) Now a page something like this will open. 4.) Now leave this tab opened and log in to your Blogger Account.

Website Button Design Your CSS Guide
Step-1: Login in to Blogger.com and Go to Posts Section. Step-2: Go to the Post which you want to add button Step-3: Choose your favourite button from below list of 5 stylish Buttons and copy its Code Step-4: Now Paste that code in your Post HTML Section where you want to add button in your blogger post.

How to create Beautiful Download Button in Blogger 2023 Html And CSS
In Blogger you have to use HTML & CSS for a download button and in Wordpress you can either use the code method or using the native button block. So, the Download button will help visitors easily identify what the button is for and it will give a modern look to your website. Here, let's understand How you can Add the Download button in Blogger.

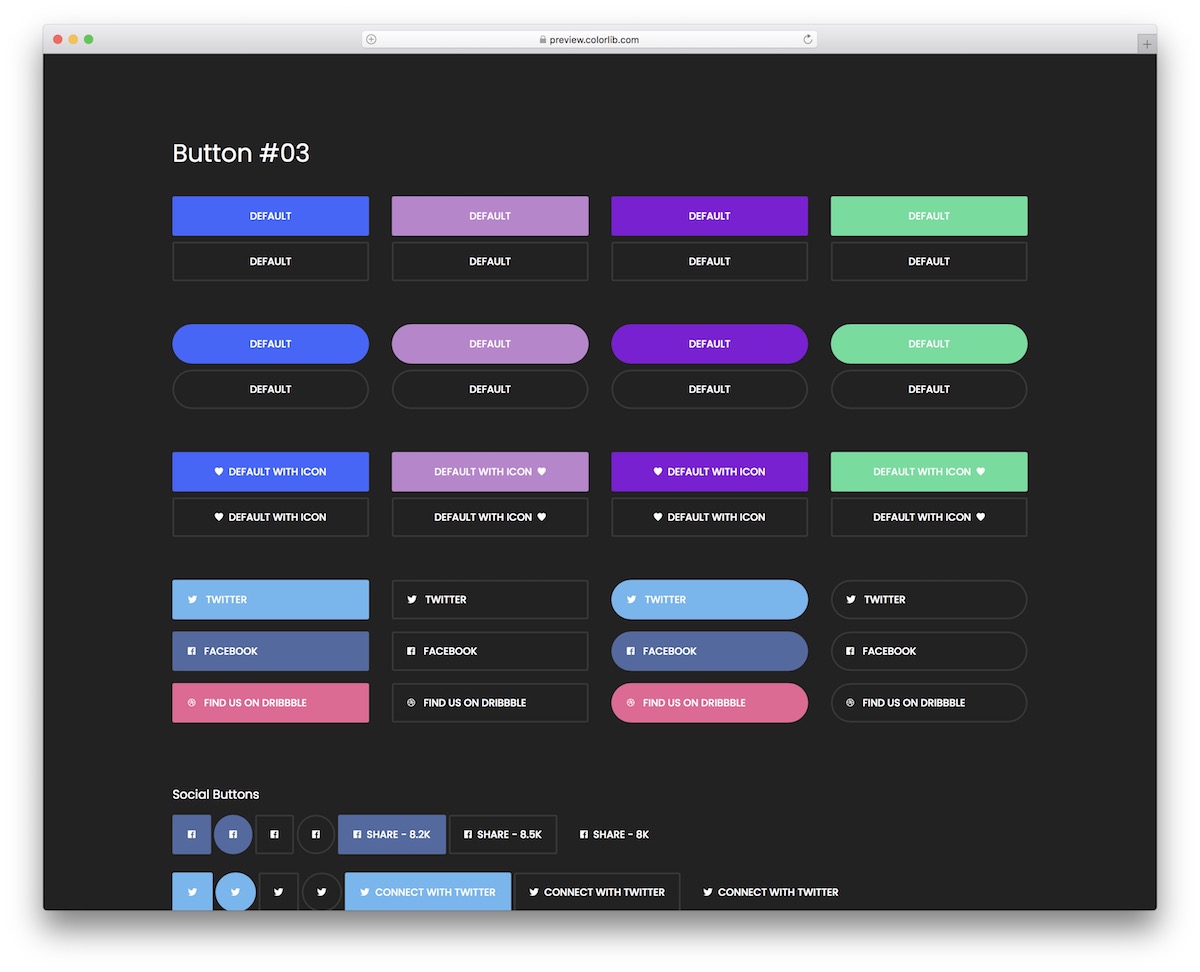
50 Beautiful Button Pack CSS by Sheeeshh Codester
1 i am almost new to css and html, i usually search google for the code i needed and do some modification to work for me. currently i want to implement a button in my blogger blog and here is how it works in example Original button example http://designshack.net/tutorialexamples/animatedDownload/index.html whose css code is as follow.

20 Best HTML5 Social Media Buttons 2023 Colorlib
To create the copy to the clipboard button, you need to first add the element in your post editor and then switch to HTML view and add an " Id " that we defined in the Javascript below. Then you have to add the button code below the element with the button Id and paste the Js code after it. Add a copy to the clipboard in Blogger.

Easily Create Buttons With Icons Using HTML & CSS Web Development
Therefore, you must add button code to Blogger's " HTML/ JavaScript " Gadget if you want to add a download button to the widget. Depending on your theme's capabilities, you can add a button to the sidebar, the header, the footer, or another location. There are numerous download buttons for bloggers.

16 awesome CSS buttons using HTML and CSS Techmidpoint
1. First Button Download Now - Here is the CSS code - .mybutton1 { border: none; outline: none; text-align: center; font-size: 15px; padding: 10px 22px; background-color: red; color: white; cursor: pointer; width: auto; height: auto; border-radius: 5px; } .mycenter { display: flex;

49 Simple Best html button design for Trend 2022 Sample Design with
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

[Best Method] How To Add A Button In Blogger Post Using HTML Code [2020
Combining CSS Use the tag for more precise targeting In today's post, I will take you through the most common HTML and CSS codes that you should know as a blogger. WordPress has a great editor, and since the introduction of the Gutenberg block editor, it is even better. But sometimes you just can't beat knowing a bit of HTML!